Tutorial:Physics
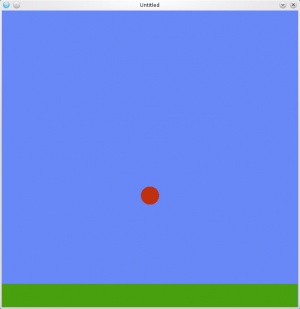
In this example we will create a red ball that rolls around on a green ground.
We'll start in the love.load function.
love.load()
First we need to set up a world for the physics bodies to exist in.
function love.load()
world = love.physics.newWorld(650, 650) --create a world for the bodies to exist in with width and height of 650
world:setGravity(0, 700) --the x component of the gravity will be 0, and the y component of the gravity will be 700
world:setMeter(64) --the height of a meter in this world will be 64px
Now that a world has been created, we can add bodies to it.
bodies = {} --create tables for the bodies and shapes so that the garbage collector doesn't delete them
shapes = {}
--let's create the ground
--we need to give the ground a mass of zero so that the ground wont move
bodies[0] = love.physics.newBody(world, 650/2, 625, 0, 0) --remember, the body anchors from the center of the shape
shapes[0] = love.physics.newRectangleShape(bodies[0], 0, 0, 650, 50, 0) --anchor the shape to the body, and make it a width of 650 and a height of 50
--let's create a ball
bodies[1] = love.physics.newBody(world, 650/2, 650/2, 15, 0) --place the body in the center of the world, with a mass of 15
shapes[1] = love.physics.newCircleShape(bodies[1], 0, 0, 20) --the ball has a radius of 20
Now to wrap up the love.load function, let's set up the screen size and background color.
--initial graphics setup
love.graphics.setBackgroundColor(104, 136, 248) --set the background color to a nice blue
love.graphics.setMode(650, 650, false, true, 0) --set the window dimensions to 650 by 650
end
Okay, that's enough for the initial set up of the physics engine. Now we need do edit the love.update() function.
love.update()
function love.update(dt)
world:update(dt) --this puts the world into motion
--here we are going to create some keyboard events
if love.keyboard.isDown("right") then --press the right arrow key to push the ball to the right
bodies[1]:applyForce(400, 0)
elseif love.keyboard.isDown("left") then --press the left arrow key to push the ball to the left
bodies[1]:applyForce(-400, 0)
elseif love.keyboard.isDown("up") then --press the up arrow key to set the ball in the air
bodies[1]:setY(650/2)
end
end
Now that the world is updating, we can draw the ground and ball.
love.draw()
function love.draw()
local x1, y1, x2, y2, x3, y3, x4, y4 = shapes[0]:getBoundingBox() --get the x,y coordinates of all 4 corners of the box.
Here we grab the coordinates of the four corners of the box that represents the ground to be able to draw the ground. In the segment above...
x1, y1 represents the bottom left corner of the bounding box x2, y2 represents the top left corner of the bounding box x3, y3 represents the top right corner of the bounding box x4, y4 represents the bottom right corner of the boudning box
Now we will do a little math to calculate the height and width of the box that represents the ground.
local boxwidth = x3 - x2 --calculate the width of the box
local boxheight = y2 - y1 --calculate the height of the box
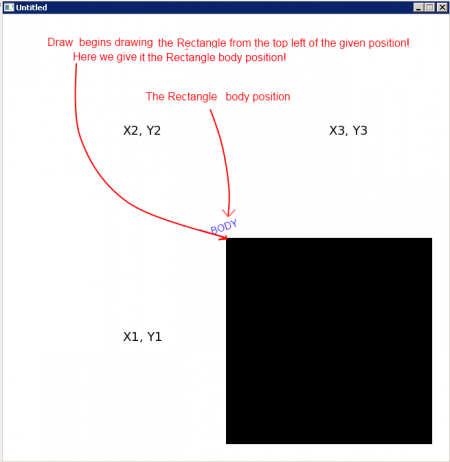
Pretty simple. Now that we are ready to draw the box for the ground, we must remember that love.graphics.rectangle() draws from the upper-left hand corner, and that the coordinates love.physics.Body() is anchored at the center.
This is and example to help you understand!

So we need to compensate so that the two will match up.
love.graphics.setColor(72, 160, 14) --set the drawing color to green for the ground
love.graphics.rectangle("fill", bodies[0]:getX() - boxwidth/2, bodies[0]:getY() - boxheight/2, boxwidth, boxheight)
And finally, we can draw the circle that represents the ball. Since love.graphics.circle() has coordinates that are anchored at the center of the circle, we do not need to compensate here like we did for the rectangle.
love.graphics.setColor(193, 47, 14) --set the drawing color to red for the ball
love.graphics.circle("fill", bodies[1]:getX(), bodies[1]:getY(), shapes[1]:getRadius(), 20)
end
There you have it! Put this file in a zip file, rename it to physics.love (or whatever), run it. And you'll have a ball rolling around in a lush green environment like I promised.
The main.lua
function love.load()
world = love.physics.newWorld(650, 650) --create a world for the bodies to exist in with width and height of 650
world:setGravity(0, 700) --the x component of the gravity will be 0, and the y component of the gravity will be 700
world:setMeter(64) --the height of a meter in this world will be 64px
bodies = {} --create tables for the bodies and shapes so that the garbage collector doesn't delete them
shapes = {}
--let's create the ground
--we need to give the ground a mass of zero so that the ground wont move
bodies[0] = love.physics.newBody(world, 650/2, 625, 0, 0) --remember, the body anchors from the center of the shape
shapes[0] = love.physics.newRectangleShape(bodies[0], 0, 0, 650, 50, 0) --anchor the shape to the body, and make it a width of 650 and a height of 50
--let's create a ball
bodies[1] = love.physics.newBody(world, 650/2, 650/2, 15, 0) --place the body in the center of the world, with a mass of 15
shapes[1] = love.physics.newCircleShape(bodies[1], 0, 0, 20) --the ball has a radius of 20
--initial graphics setup
love.graphics.setBackgroundColor(104, 136, 248) --set the background color to a nice blue
love.graphics.setMode(650, 650, false, true, 0) --set the window dimensions to 650 by 650
end
function love.update(dt)
world:update(dt) --this puts the world into motion
--here we are going to create some keyboard events
if love.keyboard.isDown("right") then --press the right arrow key to push the ball to the right
bodies[1]:applyForce(400, 0)
elseif love.keyboard.isDown("left") then --press the left arrow key to push the ball to the left
bodies[1]:applyForce(-400, 0)
elseif love.keyboard.isDown("up") then --press the up arrow key to set the ball in the air
bodies[1]:setY(650/2)
end
end
function love.draw()
local x1, y1, x2, y2, x3, y3, x4, y4 = shapes[0]:getBoundingBox() --get the x,y coordinates of all 4 corners of the box.
--x1, y1 represent the bottom left corner of the bounding box
--x2, y2 represent the top left corner of the bounding box
--x3, y3 represent the top right corner of the bounding box
--x4, y4 represent the top right corner of the boudning box
local boxwidth = x3 - x2 --calculate the width of the box
local boxheight = y2 - y1 --calculate the height of the box
love.graphics.setColor(72, 160, 14) --set the drawing color to green for the ground
--the rectangle is drawing from the top left corner
--so we need to compensate for that
love.graphics.rectangle("fill", bodies[0]:getX() - boxwidth/2, bodies[0]:getY() - boxheight/2, boxwidth, boxheight)
love.graphics.setColor(193, 47, 14) --set the drawing color to red for the ball
--the circle is drawing from the center
--so we do not need to compensate
love.graphics.circle("fill", bodies[1]:getX(), bodies[1]:getY(), shapes[1]:getRadius(), 20)
end