Page 1 of 2
Pixilated circle
Posted: Wed Apr 28, 2021 4:25 pm
by darkfrei
Hi!
How I can make a circle that is one pixel wide and than scaled up?
I've tried with and without canvas, but pixel edges are not sharp.
Re: Pixilated circle
Posted: Wed Apr 28, 2021 6:04 pm
by Felix_Maxwell
I am curious: why do you want it to be one pixel and then scaled up? Normally you would just provide different arguments to love.graphics.circle:
Code: Select all
-- from docs
love.graphics.circle( mode, x, y, radius )
--example
love.graphics.circle("fill", 100, 100, [change this value])
But you probably already knew that. Why are you scaling a single pixel and also wanting it smooth?
Re: Pixilated circle
Posted: Wed Apr 28, 2021 6:46 pm
by GVovkiv
Felix_Maxwell wrote: ↑Wed Apr 28, 2021 6:04 pm
I am curious: why do you want it to be one pixel and then scaled up? Normally you would just provide different arguments to love.graphics.circle:
Code: Select all
-- from docs
love.graphics.circle( mode, x, y, radius )
--example
love.graphics.circle("fill", 100, 100, [change this value])
But you probably already knew that. Why are you scaling a single pixel and also wanting it smooth?
I guess it's same reason why chicken cross the road...
Re: Pixilated circle
Posted: Wed Apr 28, 2021 7:56 pm
by pgimeno
A pixel is a pixel. There isn't enough resolution in one pixel to represent a circle [edit: or any figure other than a square] with any accuracy. The question doesn't make sense to me.
Re: Pixilated circle
Posted: Wed Apr 28, 2021 8:22 pm
by darkfrei
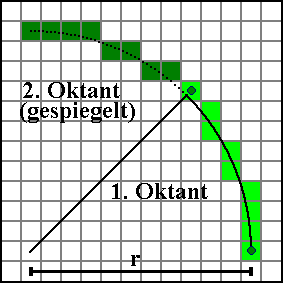
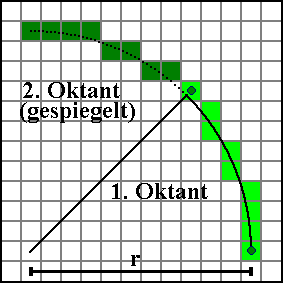
I want something like that

And I think that's possible to do it just with love.graphics.circle and than scale this picture up, where one pixel of original circle will be shown as 2x2 pixels square or 3x3 pixels square.
Re: Pixilated circle
Posted: Wed Apr 28, 2021 10:26 pm
by RNavega
Make sure you use nearest-neighbor / point filtering so you get those nice sharp pixels. This is done by calling :setFilter() on your canvas once after it's created, setting the 'mag' parameter (the filtering used when the canvas texture is drawn larger than it is) to "nearest".
-
https://love2d.org/wiki/FilterMode
PS: Canvas is a subclass of Texture, that's why it inherits that :setFilter() function.
Re: Pixilated circle
Posted: Thu Apr 29, 2021 12:47 am
by pgimeno
Ahh ok, I think in this case you need
love.graphics.setLineStyle.
Unfortunately it's not likely to produce the results you expect.
Code: Select all
function love.draw()
love.graphics.setLineStyle("smooth")
love.graphics.circle("line", 100, 100, 12)
love.graphics.setLineStyle("rough")
love.graphics.circle("line", 200, 100, 12)
end
Maybe you can try Bresenham's algorithm.
Re: Pixilated circle
Posted: Thu Apr 29, 2021 8:10 am
by darkfrei
I've made "nearest" and "rough", but this result is totally not what I've expected.
Code: Select all
function love.load()
width, height = love.graphics.getDimensions( )
scale = 32
circle = {x=0.5, y=0.5, d=2}
buffer = 0.5
buffer_limit = buffer
canvas = love.graphics.newCanvas(width/scale, height/scale)
end
function love.update(dt)
buffer = buffer + dt
if buffer > buffer_limit then
circle.d = circle.d + 1
love.graphics.setCanvas(canvas)
love.graphics.clear()
love.graphics.setLineStyle("rough")
love.graphics.setDefaultFilter("nearest", "nearest")
love.graphics.circle('line', circle.x, circle.y, circle.d/2)
love.graphics.setCanvas()
buffer = buffer - buffer_limit
end
end
function love.draw()
love.graphics.setDefaultFilter("nearest", "nearest")
love.graphics.draw(canvas, 0, 0,0,scale, scale)
end
Re: Pixilated circle
Posted: Thu Apr 29, 2021 8:22 am
by grump
Setting the default filter to nearest does not affect already created textures even if you do it in every frame. The correct solution was posted already, you just need to read more carefully.
Re: Pixilated circle
Posted: Thu Apr 29, 2021 8:56 am
by darkfrei
grump wrote: ↑Thu Apr 29, 2021 8:22 am
Setting the default filter to nearest does not affect already created textures even if you do it in every frame. The correct solution was posted already, you just need to read more carefully.
You are right, thanks!
Code: Select all
function love.load()
scale = 32
width, height = love.graphics.getDimensions( )
canvas = love.graphics.newCanvas(width/scale, height/scale)
canvas:setFilter("nearest", "nearest") -- doesn't notice that texture needs own filter
end