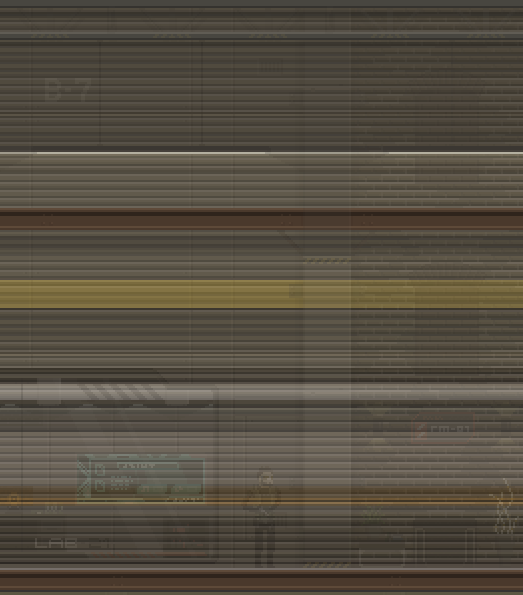
This is the image without altering:

Here's using the code I ported from https://vvvv.org/documentation/tutorial ... ing-pixels:

As you can see, it's not blurring. It looks like it's adding pixels all over the place. Both my shader using a kernel and the one I ported from the internet are doing these weird renders. Here's my code:
Code: Select all
function love.load()
deus_ex = love.graphics.newImage("deus_ex.png")
shaderBlur = love.graphics.newShader([[
extern number texture_width;
extern number texture_height;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 pixel = Texel(texture, texture_coords );//This is the current pixel color
vec4 sum;
number pixel_size = 1.0 / (texture_width/texture_height);
sum += Texel(texture, vec2(texture_coords.x + (pixel_size * (-3)), texture_coords.y)) *0.00598;
sum += Texel(texture, vec2(texture_coords.x + (pixel_size * (-2)), texture_coords.y)) *0.060626;
sum += Texel(texture, vec2(texture_coords.x + (pixel_size * (-1)), texture_coords.y)) *0.241843;
sum += Texel(texture, vec2(texture_coords.x + (pixel_size * (0)), texture_coords.y)) *0.383103;
sum += Texel(texture, vec2(texture_coords.x + (pixel_size * (+1)), texture_coords.y)) *0.241843;
sum += Texel(texture, vec2(texture_coords.x + (pixel_size * (+2)), texture_coords.y)) *0.060626;
sum += Texel(texture, vec2(texture_coords.x + (pixel_size * (+3)), texture_coords.y)) *0.00598;
return sum;
//return Texel(texture, texture_coords.xy);
}
]])
shaderBlur2 = love.graphics.newShader([[
extern number texture_width;
extern number texture_height;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ){
vec4 sum = vec4 (0.0, 0.0, 0.0, 0.0);
number weightSum = 0.0;
int weights[15] = {1, 2, 3, 4, 5, 6, 7, 8, 7, 6, 5, 4, 3, 2, 1};
number pixel_size = 1.0 / (texture_width/texture_height);
for (int i = 0; i < 15; i++)
{
vec2 cord = vec2 (texture_coords.x + pixel_size.x * (i-7), texture_coords.y);
sum += Texel(texture, cord) * weights[i];
weightSum += weights[i];
}
sum /= weightSum;
return vec4(sum.rgb, 1.0);
}
]])
shaderBlur2:send("texture_width", deus_ex:getWidth())
shaderBlur2:send("texture_height", deus_ex:getHeight())
end
function love.draw()
love.graphics.setShader(shaderBlur2)
love.graphics.draw(deus_ex)
love.graphics.setShader()
end


